マネしたいポイント
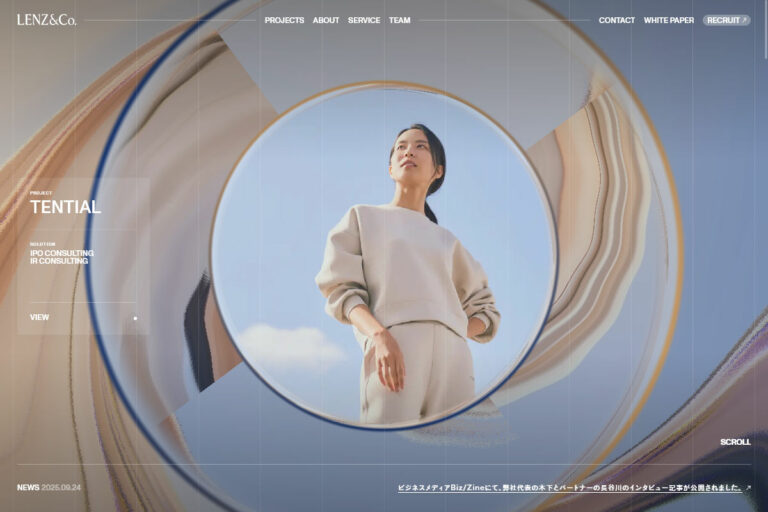
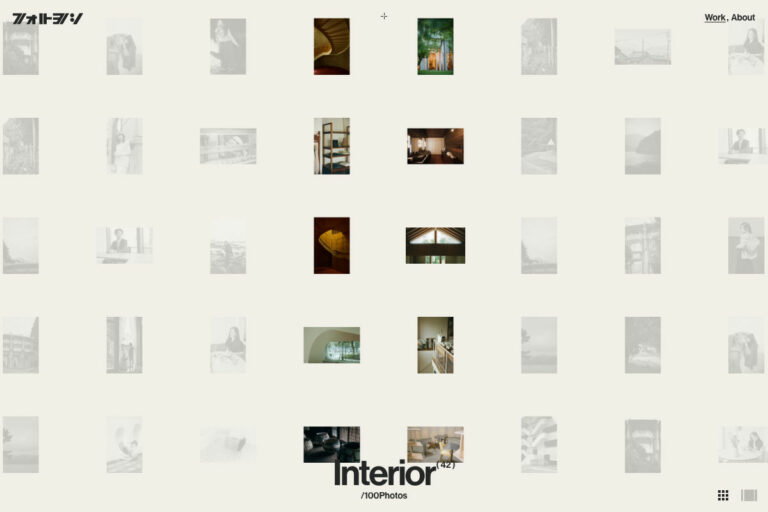
ロゴのラインアニメーションからマスクして動画につながる、ファーストビューから動きのあるサイトです。アイコンのホバーアニメーションやコンテンツの出現などいたるところにマイクロインタラクションが組み込まれています。しかしながら、ガチャガチャとうるさくなるレベルでないレベルにきちんとコントロールされているのも参考にしたいポイントです。

応用できそうな場面
このサイトのようにコーポレートサイトでもストーリー性を大事にするサイトではマイクロインタラクションを散りばめるのは世界観を醸成するのに役立つでしょう。その他サイトでもAboutページなどでのインタラクションやアニメーションは有効です。
懸念点
中には細かいアニメーションを避けたいユーザーもいます。アクセシビリティの観点からprefers-reduced-motionの値を尊重するなどの実装を心がけたいです。